在看了一遍vue-element-admin的源代码后,自己试着按照这个项目中的思路去构建前端单页面应用。在构建的过程中学习了vuex进行组件间的状态管理、学习了他项目的目录结构设计以及对应的思路;进一步优化了前端路由的设计。
在写用户登录登出API时,使用到了session/cookie的知识,利用后端服务器保存用户信息在session中。
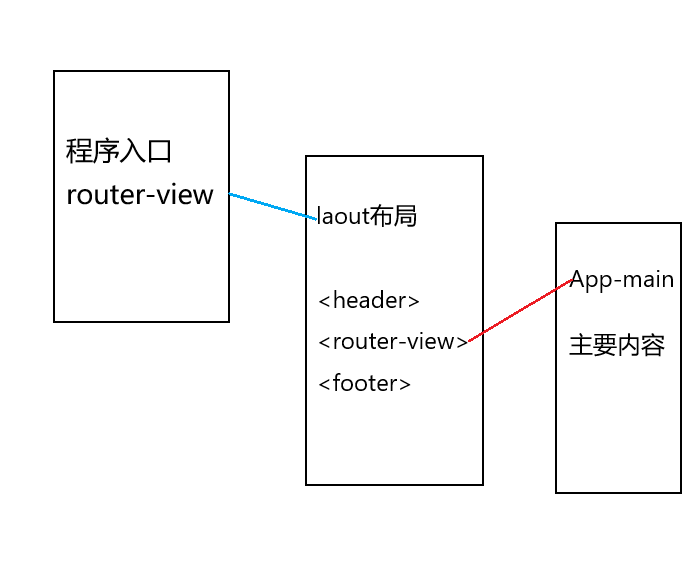
layout布局
借助与router实现一个layout框架,在框架内部铺设子路由改变局部页面
整个思维图如下:

路由的设置
首先在路由进入到/时,将会渲染layout组件,在layout组件内部包含有一个子路由的视图
因此,在进入到layout后,如果子路由将会渲染App-main内的内容;
1 | { |
Vue中的配置
程序根组件App.vue中的router-view用于挂载布局组件或者404页面组件,布局发生改变,或者刚开始进入时都会触发页面动画
1 | <template> |
layout组件配置
1 | <template> |
功能页面组件配置
子路由发生改变时,将会触发动画效果
1 | <template> |
动画效果
安装animal.css
借助第三方的css工具实现动画效果animate.css
注意使用的时候 一定要加上 animate__animate 这个类名
1 | npm install animate.css --save |
1.路由跳转动画
- 这里的
mode这个参数还没搞明白
1 | <transition enter-active-class="animate__animated animate__fadeInDown" mode="in-out"> |
session配置
1.5.0后的版本不再需要
cookie-parser的支持了;并且session只是单纯的发送一个session ID 给客户端,而真正的session数据是存储在服务端的。并且默认情况下session是保存在内存当中的仅仅适用于开发和调试模式,至于生产模式下可能会导致内存泄露,得想个办法把它存数据库里或者文件中。
由于我数据库使用的是mysql,因此可以使用对应的mysql将session持久化存起来;我采用文件的方式保存session
connect-mssql A SQL Server-based session store.
1.初始化session
name参数设置客户端中cookie的key名称secret对session ID进行加盐的字符resave多个客户端并发请求时,保留最后一次请求并且覆盖前面的saveUninitialized初始化的session是否进行保存maxAge和cookie.expires参数都可以设置cookie过期时间,如果都设置了以最后设置的为准,还是设置maxAge好一些,以秒为单位cookie.path设置cookie存储的路径,默认是根域名下;当然可以修改为子域名cookie.secure只适用于https请求,设置为true时,在http请求下cookie失效
我设置只在/login API下才能够得到cookie,而在/people API下得不到;
rolling: true, //每个请求都重新设置一个cookie ;当客户端手动删除cookie时,非常有用,我在这折腾了好久
1 | var session = require('express-session') //use session |
rolling: true; 这个参数设置为真时,当用户手动清空掉cookie时,服务端仍旧会重新发送一份cookie;如果不设置的话,客户端是得不到cookie,进而服务端会出错;这里我弄了好久
2.将用户登录信息保存在session中
首先根据客户端cookie中的信息判断客户端对应的session中是否包含login字段;如果包含则无需进行数据库query;直接从session中获取用户信息;否则验证用户身份,并将用户信息存在session中。
1 | router.get('/login', function (req, res, next) { |
3.将session保存在文件中持久化
由于express-session将session信息保存在内存当中,因此为了防止node内心泄露,需要对session数据持久化
1 | var session = require('express-session') //use session |
4.存信息的时候统一存进一个date对象内
当客户端第一次访问时,判断session是否存在data属性,如果不存在则进行进行身份验证,验证通过后修改session中data字段数据,并且返回成功代码给客户端;
如果失败则返回错误代码给客户端,进行重新登录
1 | router.get('/login', function (req, res, next) { |
之后需要登录才能得到信息的接口,就直接判断当前session中是否存在数据,不存在就直接返回401,让前端进行登录才能获取到数据
登录验证API
当用户提交了账号和密码之后,进行验证;如果验证通过则将信息存储在session文件中,cookie中保留session文件ID
1 | const username = 'zpliu' |
最终代码,已经加上了sql进行账号和密码的验证,以及MD5加密操作
https://github.com/zpliu1126/nodeAPI/blob/cfd3201f9b02a8d963a89ea8f5961c03997d3089/API/auth/index.js

