最近准备把一些数据可视化一下,打算使用前端的d3.js库。这个库的全称也被称为Data-Driven Document,顾名思义,基于数据驱动文档,这一概念和Vue的设计思想很类似。d3.js下面统称为D3;一直以来是神一般的库的存在;尽管已经有许多优秀的库例如百度的echaet等;但是D3与其他的库相比在于,提供了无限定制的能力,让你的想象力尽情的发挥;在交互性上做的同样优秀。
~~感受一波

D3的需要的入门知识:
- SVG
- css
- JavaScript
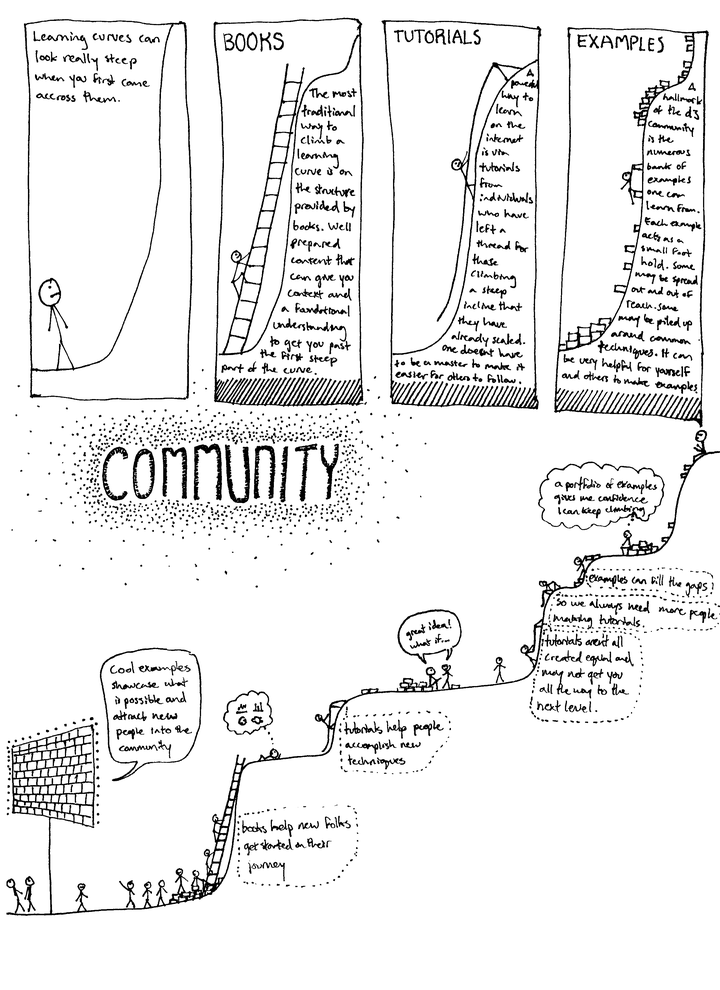
看完大佬们的博客,感觉D3的学习成本还是很高的,不过毕竟是神一样的包,肯定涉及到很多知识点,以后慢慢学习的过程查漏补缺吧。下面这张图就把一个学习的过程总结的很好,我觉得太生动了;还是站在巨人的肩膀上,躺着比较舒服,我也喜欢躺。
scale vector graphics (SVG)学习
可缩放的矢量图,svg标签内的限制条件
- 图片必须在
svg标签内- svg指定高度和宽度,也可以使用百分比;继承父元素宽度
- svg中可以绘制多个图片
svg中可使用预先设置好的一系列标签;
- 矩形
rect - 圆形
circle - 椭圆
ellipse - 线
line - 折线
polyline - 多边形
polygon - 路径
path
快速生成一个圆
- 使用
circle标签表示生成圆形 cx|cy圆心的位置,不指定则为0,0stroke外圆边框颜色及厚度
1 | <svg width="400" height="400"> |
快速生成一个矩形
- width 矩形长
- height 矩形宽
- stroke 矩形边框
- stroke-width 矩形边框宽度
- style 指定矩形样式
1 | <svg width="400" height="400"> |
快速生成一个椭圆
- rx 定义水平半径
- ry 定义垂直半径
1 | <svg width="400" height="400"> |
快速生成一个线条
- x1 和x2 x轴的开始和结束
- y1和y2 y轴的开始和结束
1 | <svg width="400" height="400"> |
快速生成一个多边形
定义了6个角的位置,将会生成一个三角形
- points 定义了每个角的坐标轴位置
1 | <svg width="400" height="400"> |
快速生成一个折线图
- points同样定义了每个折点的坐标
- fill 这个填充区域还有点迷惑
1 | <svg width="400" height="400"> |
快速生成一个路径图
从250,150出发,到150,350;再到350,350;最后回到原点,生成了一个三角形。
推荐使用SVG编辑器来编辑路径图
1 | <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> |