最近在使用SMTP邮件系统的时候,用的是网易163的账号,结果账号被封了导致服务器在给用户批量发送邮件时失败,而且又没有报错提示,整的我一脸懵逼。出于无奈,我使用之前学习的node、mysql知识搭建了一个后台系统;再使用APPache反向代理将内网中node服务器信息,转发到公网服务器。同时node操作mysql时,使用到了之前学习的Promise知识 ,解决了异步操作的问题。涉及到的知识点主要包含以下方面:
log4js记录node日志PowerDesigner设计数据表Promise解决mysql异步操作

1.log4js记录日志
使用npm 下载log4js插件后,配置对应的信息。
这里我使用了两个记录器:
- 按照天数记录node运行日志
- 同时将日志打印到标准输出
最终生成的文件将会以log_date.2020-07-20.log文件的形式进行保存
1 | const log4js = require('log4js') |
2.PowerDesigner设计数据表
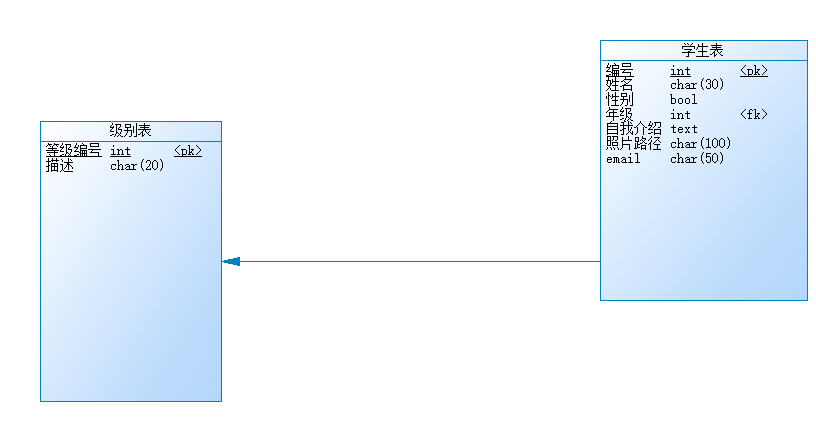
使用powerDeigner这个神器,省的我自己去写sql代码生成对应的表;整个软件通过图形化的方式,构造表与表之间的关系和字段的数据类型,字段的约束、主键等。
图中构造了两个表,其中学生表中年级字段与级别表存在关联;并且每个字段都标明了对应的数据类型和范围。最终以鼠标的方式就可以生成sql语句。

3.Promise解决异步操作
由于JavaScript单线程的性质,导致异步操作时很难保证sql查询的顺序;而Promise则能够确保查询语句按照固定的顺序执行。首先使用mysql配置mysql账号和密码。
1 | const mysql = require('mysql') |
封装Promise对象
当用户发起请求时,对mysql进行查询;将mysql对象、sql语句以及中间件传递给函数;如果Promise在执行过程中遇到了错误,则调用logger函数将错误写入到日志文件中;如果正常执行时则继续返回一个Promise对象。
1 | function sqlQueryPromise(sqlConnecion, sql, next) { |
响应客户端请求
在响应客户端请求时,涉及到两个sql循环,并且必须等第一个查询成功执行才能够进入到第二个查询语句。
进入第二个查询语句后,再将结果返回给客户端
1 | router.post('/people/update', function (req, res, next) { |
4.API测试
最后我把node后台API,放在了以下地址
API中包含了简单的增删改查
例如请求 http://cotton.hzau.edu.cn/web/people地址时;浏览器将会返回以下数据,感兴趣的话可以试一试
1 | [{"id":10, |
最后再拿到后台给的数据后,接下来的工作就是交给前端进行数据的渲染啦!今天通过整理之前学的一些node知识;把代码和文件夹规范了不少,之后就在这个基础上进行后端的开发。前端的内容等过一段时间再规范一下;准备使用node做后端API接口负责数据的存取;Vue负责前端的数据渲染和路由跳转。

