本教程主要讲,如何使用matplotlib绘制image图片;这里的image不是我们平时见到的RGB编码的图片,matplotlib绘制的image是基于矩阵数据进行绘制的;也可以将RGB的图片转码成numpy矩阵,然后对矩阵进行操作就
需要注意的是matplotlib中只支持png图片的加载,如果要获得其他类型图片的数据,则需要
Pillow包的支持
下面让我们来对这张小虫子的图片来一番操作

RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是运用最广的颜色系统之一。<引自百度百科>
这是一种RGB的PNG图片,它的分辨率为500x375;通俗的讲就是这张PNG的图片数据包含有500X375个点;每个点通过一个RGB代码表示出一种颜色。这张图片的每个点是一个24位的二进制代码,其中每8位二进制代码表示一个颜色的编码;如果是RGB是32位的编码的话,matplotlib会将它缩放到24位,在计算每种颜色的编码,颜色编码范围在0~1之间。
例如通过matplotlib读取png图片后,每个像素的RGB代码表示成一个数组[0.40784314 0.40784314 0.40784314]
1 | import matplotlib.pyplot as plt |
[[[0.40784314 0.40784314 0.40784314]
[0.40784314 0.40784314 0.40784314]
[0.40784314 0.40784314 0.40784314]
...
[0.42745098 0.42745098 0.42745098]
[0.42745098 0.42745098 0.42745098]
[0.42745098 0.42745098 0.42745098]]
]]打印矩阵数据
在使用mping.imread获取到PNG图片的编码矩阵后,可以使用plt.imshow()将矩阵数据显示成图片,并且多了两个坐标轴,坐标轴的刻度是以像素为单位的。
- 横坐标是图片原始的宽度
- 纵坐标是图片高度
1 | plt.imshow(img) ##显示图片 |

对原始矩阵进行操作
- 截取部分图片
- 改变图片原始的RGB代码
1 | import numpy as np |

1 | ## 改变RGB编码,我这里只截取了RGB数组中的一个维度 |

将颜色进行映射
如果你的每个像素点中,只有一个数字代表它是什么颜色,同样可以使用imshow函数中封装好的映射函数将一维的数据映射成3维的数据点
例如我将img矩阵中的RGB编码,压缩到一维空间,再使用cmap=hot,< color maping >的缩写将一维空间重新映射到三维空间后的图片,搞了两种映射。
既可以使用函数中的参数进行设置,也可以使用对象的属性进行设置
Greys这个有点像x光片hot这个有点像热成像
1 | plt.imshow(img[:,:,1],cmap='Greys') ##按照灰色进行映射 |

1 | imgplot=plt.imshow(img[:,:,1]) ##返回一个image对象 |

添加图例,描述颜色深浅
直接使用plt.colorbar()函数即可;
当然有时候我们可以通过设置颜色映射时的上下限,来增加我们感兴趣的地方的对比度;从而突出重点
1 | imgplot=plt.imshow(img[:,:,1]) ##返回一个image对象 |

改变颜色映射规则
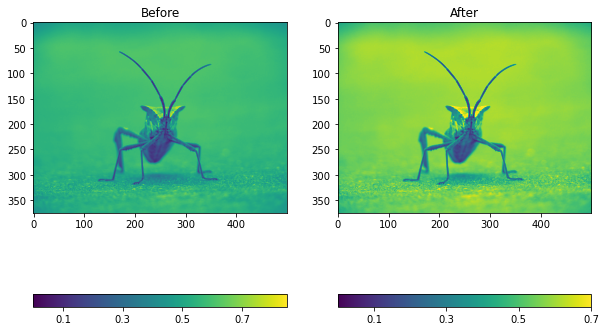
当然有时候我们可以通过设置颜色映射时的上下限,来增加我们感兴趣的地方的对比度;从而突出重点
使用clim函数进行操作,同样可以使用对象的方法set_clim
在设置了颜色的映射范围之后,增强你感兴趣的地方的对比度;可以发现在经过调整后,B图中有些peak值出,对比度更亮了
1 | fig=plt.figure(figsize=(10,10)) ##创建一个画板 |

打马赛克
使用Pillow包对图片的RGB数据进行扰动。
1 | pip3 install pillow |
例如当图片像素发生改变时,必然会有像素点的丢失和新像素点的获得。在保持图片的整体特征不变的情况下,对图片的像素点进行处理方案又有好多种;在图片缩小时,丢弃掉一些像素点;在图片放大时,插入一些像素点。
这里借助pillow包将图片缩小64x48个像素;但是当你以原有的尺寸来看这张图片,就相当于打了一层马赛克;因为有原图中的一些像素被丢弃了。如果图片缩写这看,估计也就是个缩略图
1 | from PIL import Image |