TweenJS允许你以一种平滑的方式来改变对象的属性。所有的动画处理函数都封装成了API,你需要做的仅仅是告诉它哪些属性需要被修改,修改的值的范围,修改所经历的时间、轨迹的选择。
1.快速入门
- 首先给
TWEEN对象传递一个对象,里面包含了需要修改的属性
- 传递属性范围值
- 激活TWEEN实例
- 使用主函数进行渲染
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var tween = new TWEEN.Tween(position);
tween.to({ x: 200 }, 1000);
tween.start();
animate();
function animate() {
requestAnimationFrame(animate);
TWEEN.update();
}
tween.onUpdate(function(object) {
console.log(object.x);
});
|
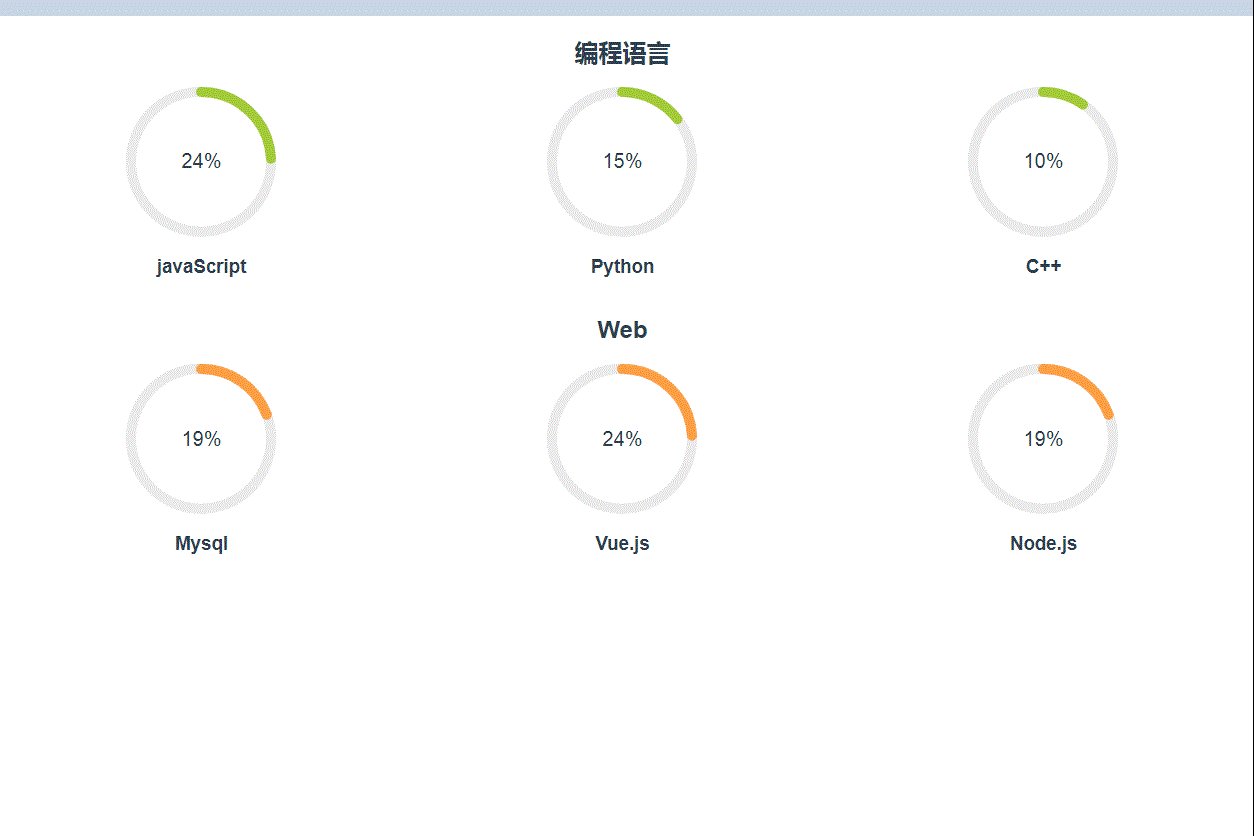
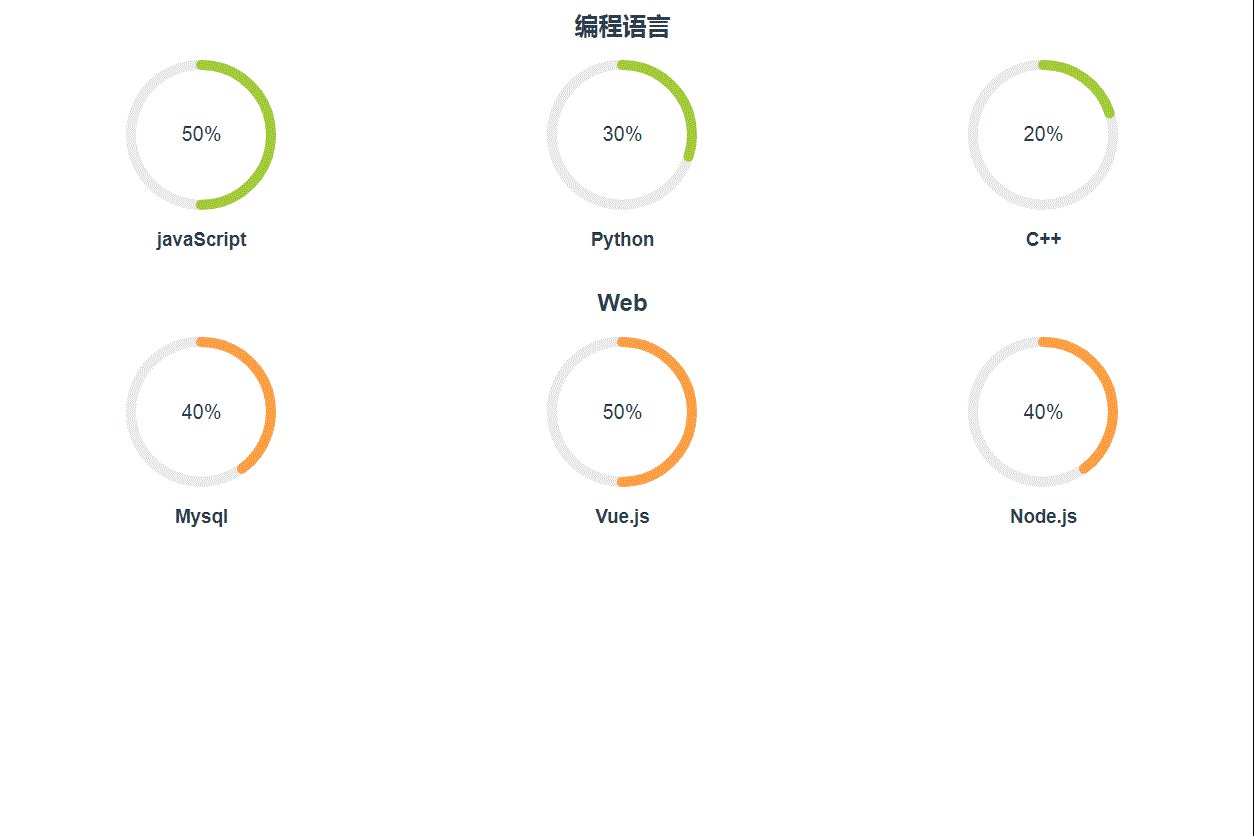
2.进度条展示
![进度条]()
使用SVG绘制对应的圆形图片,这里使用两个圆进行重叠展示,其中一个圆充当背景色,另外一个充当进度条;数字的累积同样使用动画效果。
在Vue中通过this获取到DOM中的样式
1
| this.$refs.$bar.style.strokeDashoffset
|
TWEENJS动态修改样式
同时对两个属性进行操作,在动画onUpdate回调函数中分别去渲染对应的DOM节点
1
2
3
4
5
6
7
8
9
10
11
12
| new TWEEN.Tween(
{
'strokeDashoffset': (this.width - this.radius) * 3.14,
'showProgress': 0
}
).to({
'strokeDashoffset': (this.width - this.radius) * 3.14 * (100 - this.progress) / 100,
'showProgress': this.progress
}, this.duration).onUpdate((tween) => {
this.$refs.$bar.style.strokeDashoffset = tween.strokeDashoffset
this.showprogress = tween.showProgress.toFixed(0)
}).start()
|
3.无限链式
![无限链式调用]()
- 创建两个
TWEEN实例对象
- 使用
chain相互链起来,实现无限循环动画
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var tweenDown = new TWEEN.Tween(
{
top: 10
}
)
tweenDown.to({
top: 15
}, 1000).onUpdate((tween) => {
this.$refs.Nextbutton.style.top = tween.top + "px"
}).start()
var tweenUp = new TWEEN.Tween(
{
top: 15
}
)
tweenUp.to({
top: 10
}, 800).onUpdate((tween) => {
this.$refs.Nextbutton.style.top = tween.top + "px"
}).start()
tweenDown.chain(tweenUp)
tweenUp.chain(tweenDown)
|
4.参考
- https://github.com/tweenjs/tween.js/blob/master/docs/user_guide_zh-CN.md
- https://codepen.io/jackpan/pen/pdVVzE/
- https://segmentfault.com/a/1190000013219501
- https://www.cnblogs.com/createGod/p/6941340.html